Jira 6.1 – Workflows in HTML5 erstellen
Jira 6.1 ist da (Download) und hat einen komplett neuen HTML5 Workflow-Designer an Bord. Welche Verbesserungen dieser mit sich bringt und welche Funktionen JIRA 6.1 sonst noch im Gepäck hat, erfahren Sie in diesem Artikel.
HTML5-Designer
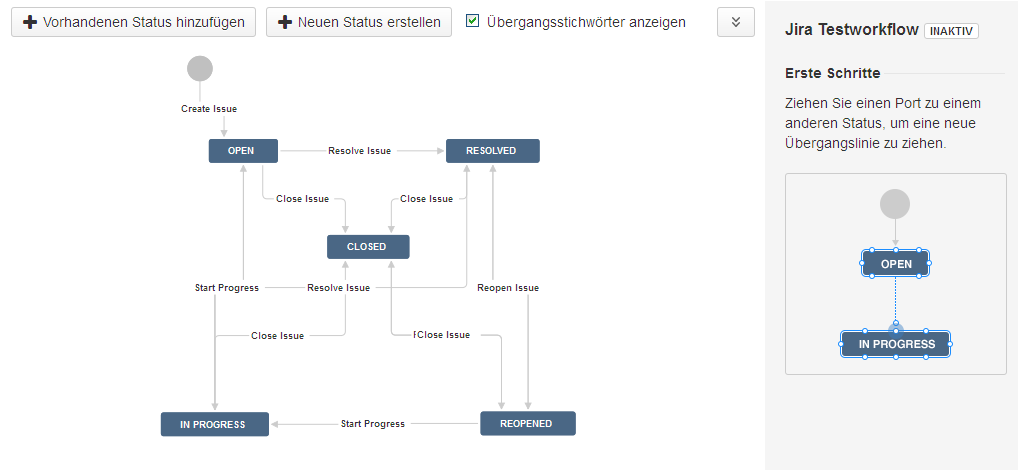
Die größte Neuerung zuerst: der Workflow-Designer verwendet nun nicht mehr das proprietäre Flash, sondern wurde in HTML5 umgesetzt. Das Ergebnis fühlt sich übersichtlich, schnell und wesentlich intuitiver als der bisherige Editor an. Einige Veränderungen im Überblick:
- Das bisherige Werkzeugmenü ist komplett verschwunden. Für das Erstellen und Hinzufügen von Status gibt es jetzt Buttons, Statusübergänge erstellt man, indem man durch Klicken & Ziehen die Ankerpunkte zweier Status miteinander verbindet. Damit hat das lästige Umschalten zwischen Hand- und Verbindungstool ein Ende.
- Auf der rechten Bildschirmseite befindet sich nun ein jederzeit sichtbares Eigenschaften-Menü, das je nach aktueller Auswahl die verfügbaren Optionen für den Status / Statusübergang anzeigt. Auch globale Übergänge können hier erstellt werden.
- Es gibt jetzt einen echten Vollbildmodus, mit dem man auch am Netbook oder Beamer vernünftig mit Arbeitsabläufen arbeiten kann.
- Komplett neu sind die sogenannten Snaplines: sobald man einen Status anfasst und verschiebt, werden virtuelle Parallelen zu den vorhandenen Status angezeigt. Dadurch fällt es leicht, seine Status ordentlich anzuordnen. So mancher verworrene Arbeitsablauf aus dem alten Designer gehört damit der Vergangenheit an.
Bei aller Freude über die neuen oder verbesserten Funktionen sehe ich trotzdem noch Potential für Verbesserungen:
- Verbindungen werden jetzt komplett automatisch erzeugt. Man kann weder den Verbindungstyp auswählen, noch die Verbindung manuell verschieben. Hier würde ich mir wünschen, wieder eine Typauswahl sowie eine Verschiebefunktion zur Verfügung zu haben.
- Für das Bearbeiten der Übergangseigenschaften (Bedingungen etc.) verlässt man nun den Designer und wechselt in die klassische Eigenschaften-Maske. Ein Layover, wie es im klassischen Designer nach einiger Zeit implementiert wurde, wäre auch hier wünschenswert.
- Für die Zoomfunktion wäre ein Plus- und Minusbutton hilfreich. Aktuell funktioniert der Zoom nur über das Mausrad, was z.B. bei Notebooks mit Touchpad nicht immer gut funktioniert.
Noch eine allgemeine Anmerkung zum Bearbeiten von Arbeitsabläufen: das Gesamtkonzept ist seit einiger Zeit komplizierter geworden, als es meiner Meinung nach sein müsste. In meinen Trainings sehe ich immer wieder, dass es selbst erfahrenen IT-Admins nicht leicht fällt, sich in die Admin-Tools von JIRA hereinzufinden. Ein typisches Beispiel für unglückliche Menüführung, das bei meinen Trainingsteilnehmern zu Verwirrung führt:
Beim Bearbeiten von Statusübergängen sind unter „Bearbeiten“ und „Eigenschaften anzeigen“ unterschiedliche Bearbeitungsmöglichkeiten für den Übergang zu finden (bei „Bearbeiten“: Name, Maske usw. – bei „Eigenschaften“: Reihenfolge in der Vorgangsansicht, i18n-Titel usw.). Ein typischer Nutzer geht jedoch davon aus, dass er unter „Bearbeiten“ sämtliche Eigenschaften des Übergangs bearbeiten kann. Warum sich hinter dem Menü „Eigenschaften anzeigen“ nochmal zusätzliche Bearbeitungsmöglichkeiten verbergen, ist einfach nicht schlüssig. Besser wäre, die beiden Menüs zu einem Menü „Eigenschaften bearbeiten“ zusammenzufassen. Das ist nur eines der Beispiele unnötig komplizierter Admin-Menüs, die dem alteingesessenen Jira-Profi sicher nicht auffallen, bei Neueinsteigern allerdings regelmäßig zu Fragezeichen führen.
Erstellen benutzerdefinierter Felder
Als Administrator steht in der normalen Vorgangsansicht nun ein Menü „Admin“ zur Verfügung. Dort findet man neben dem Berechtigungs- und Benachrichtigungshelfer auch eine Funktion, mit der man benutzerdefinierte Felder erstellen und in den aktuellen Vorgang einbauen kann. Die Funktion ist allerdings mit Vorsicht zu genießen: das neue bzw. das ausgewählte benutzerdefinierte Feld wird in alle Bildschirmmasken eingetragen, die im aktuellen Projekt verwendet werden. Das Feld ist danach also ggf. auch in anderen Vorgangstypen und anderen Projekten enthalten. Im Zweifel muss man also über die normale Administration das benutzerdefinierte Feld auf die richtigen Bildschirmmasken / Projekte / Vorgangstypen einschränken.
Suchfunktion
Auch in der Suchfunktion hat sich etwas getan: die Auswahl der Spalten der Listenansicht funktioniert jetzt mittels einer Checkliste, also genau wie die Einschränkung der Suchparameter. Das Prinzip ist allerdings gleich geblieben: für die Anzeige der Spalten gibt eine Systemvorgabe, zusätzlich eine persönliche Einstellung des Nutzers sowie ggf. eine im gespeicherten Filter festgelegte Spaltenfolge.

 Selbständiger IT-Berater und Trainer. 14 Jahre Erfahrung in der Beratung, Einführung und Schulung von
Selbständiger IT-Berater und Trainer. 14 Jahre Erfahrung in der Beratung, Einführung und Schulung von